そのため、シェル側では能動的に発動しないアニメーションを作り、 ゴースト側から再生 を行います。 アニメーション再生さくらスクリプトである\i????(????は数字)をトークに含めることでアニメーションが再生されます。自分のアバターの外観、 話し方 瞬き をする、 2Dキャラクターアニメーションを作成する 手持ちのアセットを、 完全に2Dのアニメ化したベクターキャラクターに変える方法を学びます。 詳細を見る 自動リップシンク アニメーションのリップシンク処理をスムーズにして、 口の形の · この記事では「 JavaScript入門要素に動きをつけよう!アニメーションの作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル
瞬き アニメーション 作り方
瞬き アニメーション 作り方- · アニメーション GIF の作り方」です。 アニメーション GIF (以下 アニメ GIF )の作り方がかわからない、上手く動かせないとお悩みの方向けの簡単な内容になっています。 作業環境は下記の通り、Adobeのソフトを使用して作成します。 ————————— Illustrator CC 19 Photoshop CC 19 ————————— それでは早速作ってみましょう! · 作り方 アニメーションをつける ここからアニメーションをつけていきます。 画面全体をみたときに下側にある部分がアニメーションのタイムラインになります。 タイムライン タイムライン左にある「Playback」の一番上から同期モードを「AVsync」にしておくと、Blender上でアニメーションさせ




動くアイコンを作ろう フォトショップを使ったgifアニメーションの作り方
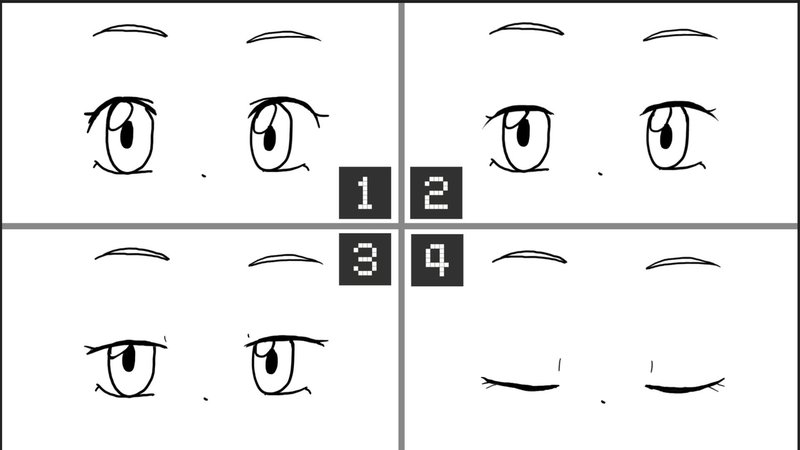
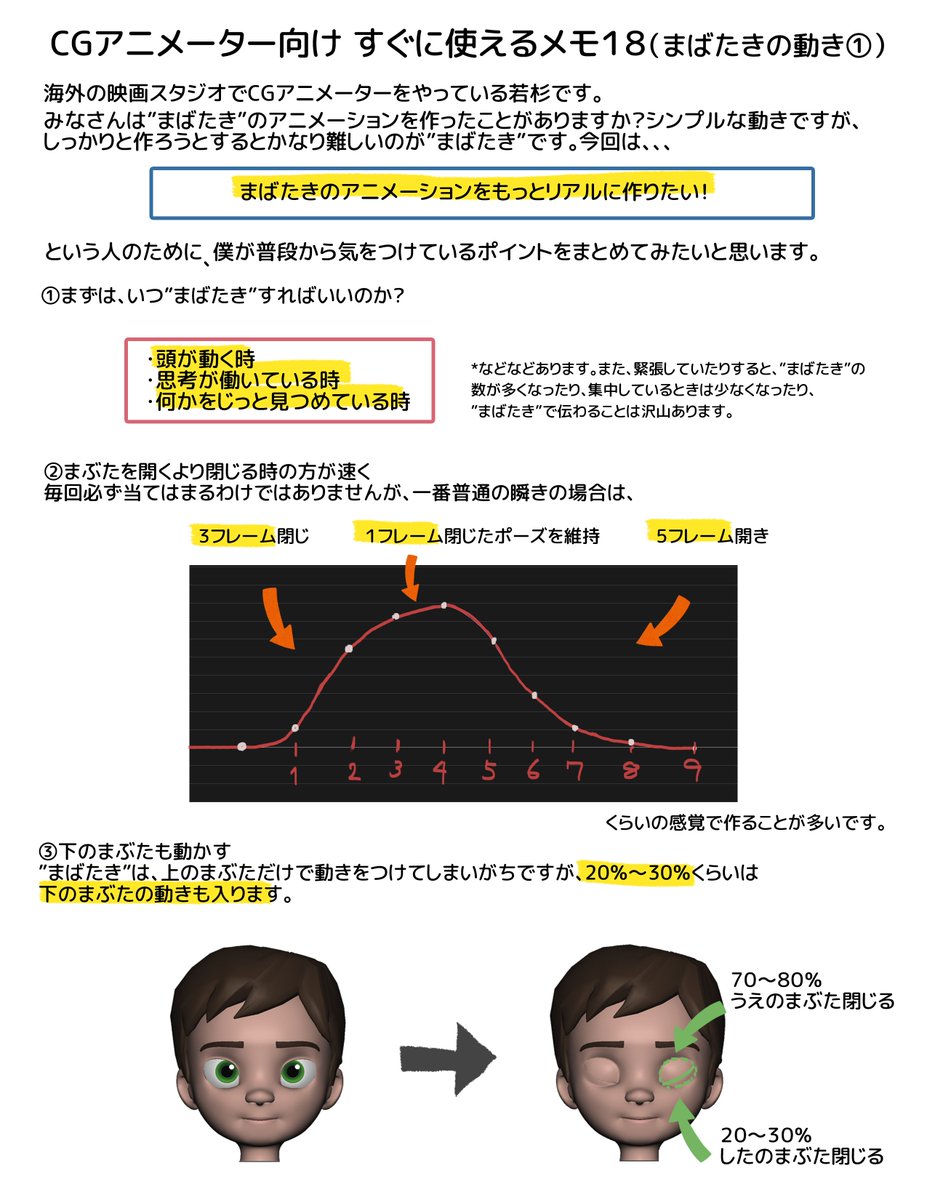
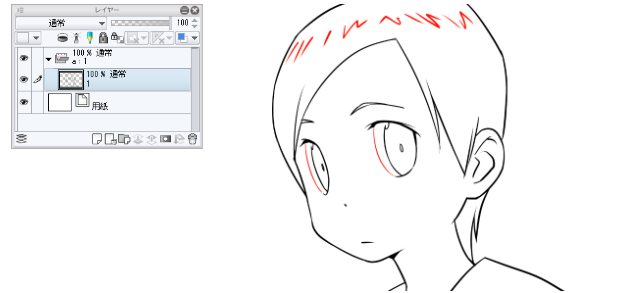
CGアニメーター向けすぐ使えるメモ18:まばたきのアニメーションの作り方 Atsuo Fujiwara 基本的な、"まばたき"のアニメーションの作り方について、これだけ抑えとけば大丈夫という点をまとめてみました。 読んで貰えたら嬉しいです動く標識やマニュアル、ユニークな表現もでき、イメージ次第で面白いアニメーションが作成できます。#vyond #PR動画 #v #vyond #PR動画 #v · 作り方 ひらめく おすすめ ※動きのつけ方については、第3回「アニメーション作りの基礎知識」で詳しく解説します。 3 アタリに合わせて、中割りのまつげを描きます。眼球の上にまぶたが重なっていることを意識して、丁寧に描画していきます。 4 中割りの瞳は、降りるまぶたにつ
/06/14 · 6月19日より、twitterでgif画像が投稿できるようになりました!今回は、gifアニメーションの作り方をご紹介します! gifアニメの作り方 まず、gifアニメーションを作るには2つの方法があります。 画像を繋げてgifアニメーションにする。 動画の一部をgifアニメーションにする。 載せたアニメーター経験のアレコレをマンガで読める 関連記事 キャラクターが振り向くアニメの作り方 キャラクターが歩くアニメの作り方 1609 アニメの原画を綺麗にトレースしたい!クリンナップで長い線を引くコ · " ブレスアニメーションの作り方 " への4件のコメント しげしげ 15年2月21日 108 PM より ええっと、やりたいことは「色の違う」同じ形を「等間隔に収束」させる、だったんですけ
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us Creatorsアニメーションモードに切り替え、作ったモデルにモーションを付けていきます。 ここでは、アニメーションモードの基本的な操作方法を説明します。 基本チュートリアル一覧 イラストの加工; · そもそもアニメーションの作り方とは?簡単に概要を解説 こちらでは、そもそもアニメーションがどうやって作られているかについて簡単に説明します。 アニメーションは大きく分けて「原画」と「動画(中割り)」の2つで構成されています。 1 原画:アニメーションのもととなるイラ



1




ボード Art Resources のピン
· 3dアニメーションの作り方5ステップ 3dアニメーションは、まずはじめに3dモデルを制作することから始まります。 次に、見た目や質感を整え、動きをつけ、最後にデータを書き出して完成です。 具体的には次の5ステップになります。CLIP STUDIO (クリスタ)で出来る簡単アニメーションの作り方! 自分で描いたキャラクターを動かしてみたい。 そんな憧れはありませんか? 実はCLIP STUDIO (クリスタ)を使えば、難しそうなアニメ作りも結構簡単に出来てしまうんです! 今回はかなたさん・アニメーションの動かし方を覚えたい ※Moho Pro 12 を元に解説しています。 学べること ワークスペース Mohoの基本的な画面構成(ワークスペース)を理解します。 ツール 基本的な描画ツールを使った、アニメーションの作り方が学べます。 ボーン アニメーションをより簡単に作成するための




Live2dを使ったvtuberキャラクターの作り方 さらえみblog



アニメーションの社内研修 カナバングラフィックス 公式サイト
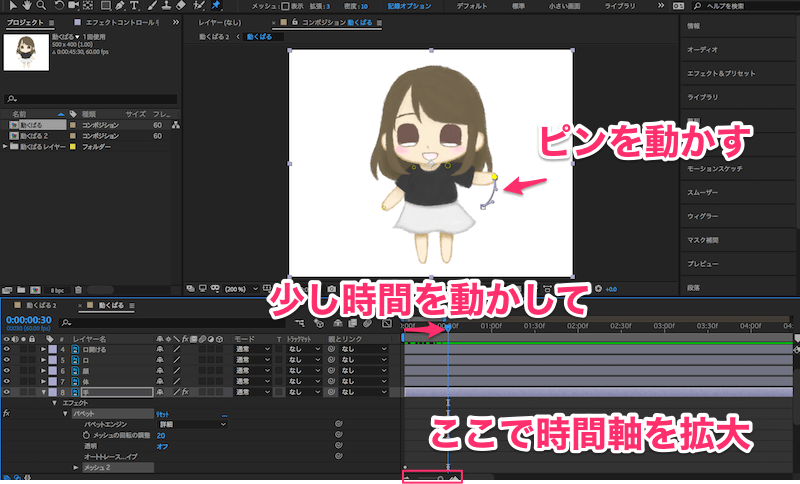
· というわけで!今日は瞬きの続きです。(*´ `*) 前回(下のarticle)ではblenderでの瞬き用の シェイプキー の設定からfbxでの出力までですね。 そして、今回はその続き、unityでのアニメーション設定をしていきます。 前提としてアバターのアップロードをできるぐらいはunity触れるよう/05/21 · アニメーション作りにあたって、まずはフレームレートを理解しましょう。 BlenderをはじめとするCGソフトや他の映像編集ソフトでは、フレームレートでアニメーションの速度が設定されます。 これは連続した静止画を1秒あたり何枚表示するか?というもので、この数字が大きければ大きいほど1秒あたりに表示される静止画の枚数が多くなり、動きも滑らかに見えます。「Adobe After Effects CC」があれば、アニメーション動画も比較的簡単に作れちゃうんです。 この記事では Adobe After Effectsを使ったアニメーション動画の作り方 をご紹介します。 自分のイラストを動かしてみたい、そんなあなたはぜひ参考にしてみてください♪




簡単 まばたきアニメーションの作り方 Marux2 Note




アニメーション Ppdtp
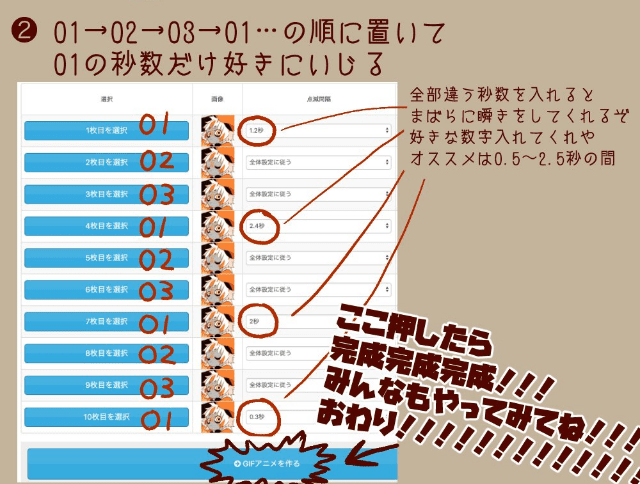
アニメーションは、少しずつ変化をつけたたくさんの絵を、画面上で素早く入れ替える事で、見ている人に"動いている"と錯覚させる表現手法です。 CLIP STUDIO PAINTでは、誰もが手軽にアニメーションを作ることができます。 しかし単純な図形を動いたように見せるだけならともかく、複雑な絵をアニメーションにするのは、何も知らない初心者には難しいでしょう1「1」の数字をクリックし、「アニメーション」タブの「順番を後にする」をクリックします。 アニメーションの実行順序を変更したい数字をクリックする アニメーションの実行順序を後にしたければ「順番を後にする」、前にしたければ「順番を前にする」を選ぶ 2「1」が「2」に変更されて、アニメーションの実行順序が変わりました。 先頭の箇条書きの「1 · 作り方 GIFアニメーションは、イラストを描いて フレームを追加 を押す。 これを繰り返していくだけで、アニメーションが出来上がります。




Vrchat モデルにまばたきを入れてみた Noblinksetter ケーキのpc情報集会所




Twitterで目立ちたい Gifアニメで作る簡単なうごくイラスト イラスト マンガ描き方ナビ
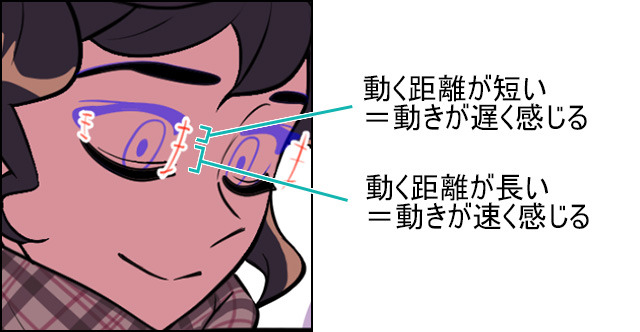
魅力的な表紙スライドの作り方(アニメーション) ガイド記事 井上 香緒里 前回の「魅力的な表紙スライドの作り方(背景写真)」に続き、今回も表紙のスライドに手を加えて、プレゼンテーションを印象的に開始するテクニックを解説します。今回は、表紙のスライドに入力されている · 個人的に慣れてない方で多いなと思うのは、 ・表情変化する時間が短い&決めポーズ(動き切った後)に動きを止める時間が短い ・腕を動かすスピードがスロー ・瞬きや口の開閉のスピードが遅い というパターンです。 ①間を意識してとる 表情が変化する場合はわかりやすくしばらく




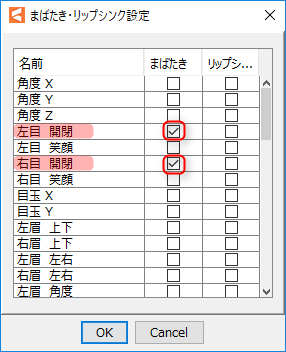
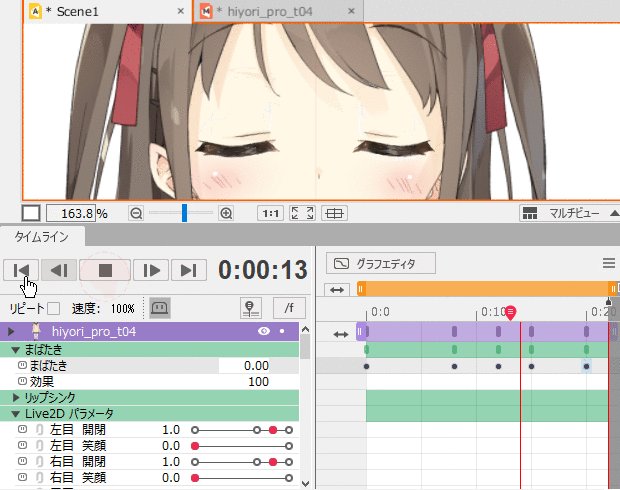
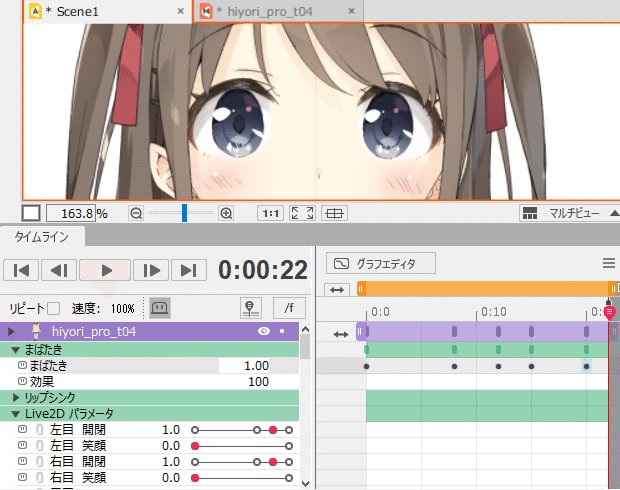
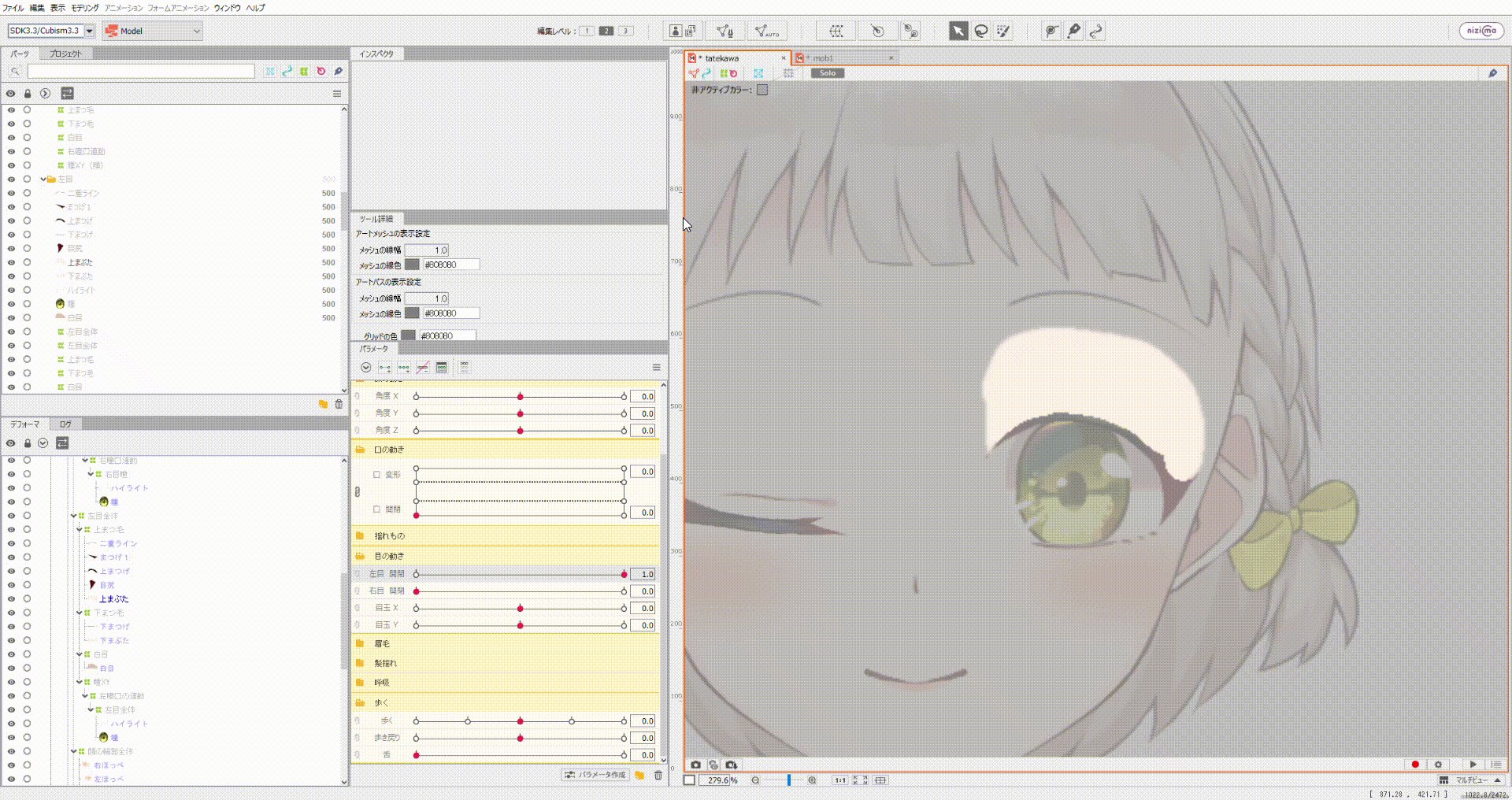
まばたき設定 Live2d Manuals Tutorials




Live2d 涙を流すアニメーションの作り方 Vtuberの解剖学




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




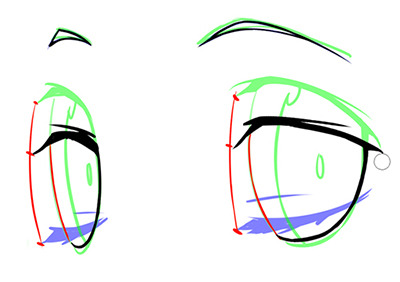
第1弾企画 目パチのコツ 夢のコラボプロジェクト




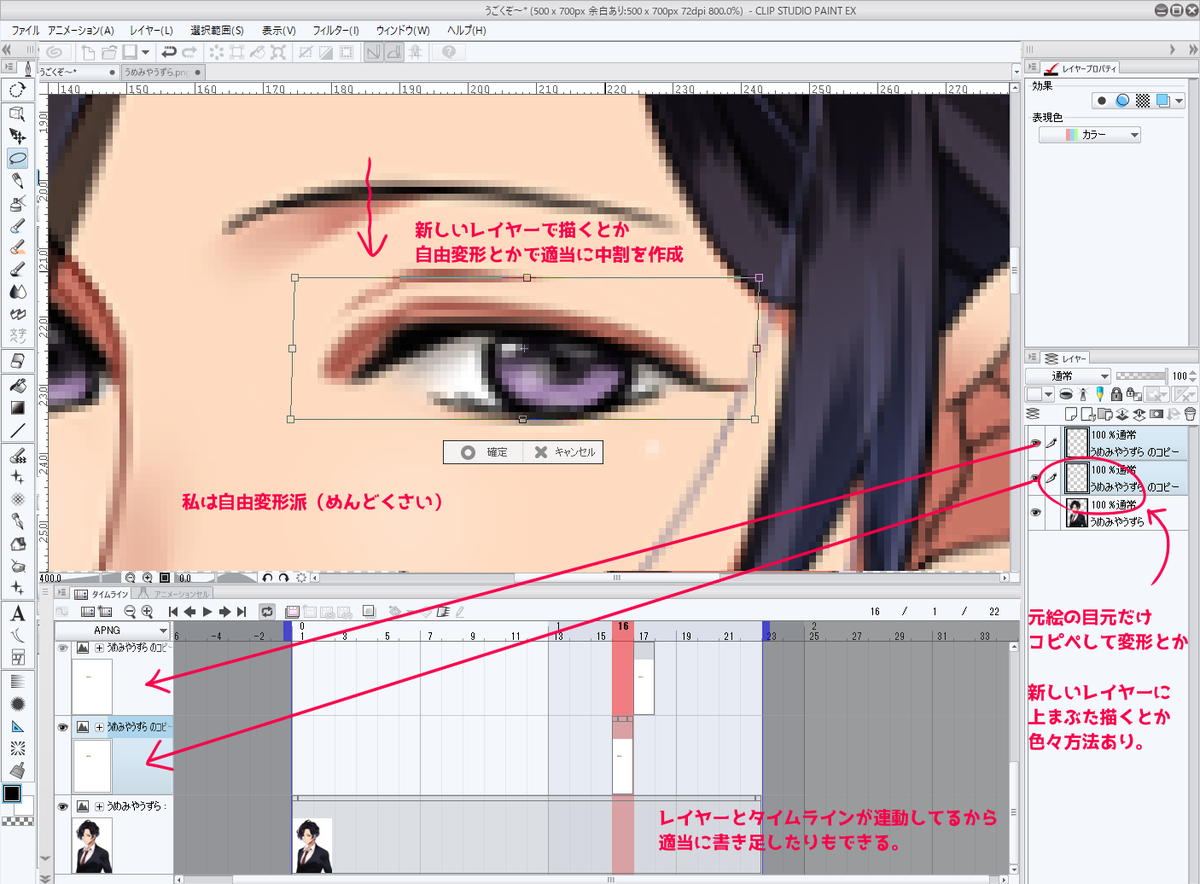
うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ



Listeningside Sidea




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips



3




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




Blenderのシェイプキーで顔のアニメーションを作成しunityで使用してみる Unityを使った3dゲームの作り方 かめくめ




キャラクターを動かそう 簡単アニメーション 目パチ 株式会社リースエンタープライズ




Yukki 立ち絵の瞬きと口パクって実はいくつもやり方があって Aviutlでそのまま アニメーションを作る方法 アニメーション作り方も色々ある と Ymmにゆっくり素材みたいに階層フォルダーをつくって 読み込んみ ゆっくりと同じやり方で瞬きや口パク



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



K Mepati




3章 閉じ目 笑顔 を 描き目 に変更する Live2d Cubism Modeler Pro Live2d Cubism 2 マニュアル




Live2dの無料版の作り方 まばたきを作ろう 編 コミュ障でもいいのです




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




動くアイコンを作ろう フォトショップを使ったgifアニメーションの作り方




ボード How To Live2d のピン




きれいなまばたきの作り方 Cevio解説 ニコニコ動画




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル




簡単 アニメーション Gifの作り方 デジマースブログ




Live2dの無料版の作り方 まばたきを作ろう 編 コミュ障でもいいのです




Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル




表情アニメーション 自然なまばたき Eye Blink Eye Darts アニナレ スマートアニメーション




Adobe After Effectsを使ったアニメーション動画の作り方 動く絵本も作れちゃう ぱるろぐ




モーションロゴ風のキャラクターアニメーション Mooograph




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




Cgアニメーター向けすぐに使えるメモ18 まばたきの動き わかすぎものがたり




自動まばたき Vrchat 技術メモ帳 Vrchat Tech Notes



Search Q 8b A1 E9 96 81 98 E7 9b Ae Tbm Isch




Powerpointで星が瞬くキラキラアニメーションを作る方法 Ppdtp




Mayaリギング 正しいキャラクターリグの作り方 Tina O Hailey ティナ オヘイリー 高木 了 倉下 貴弘 Studio Lizz 本 通販 Amazon




ドット絵雑談 目 編 でげのゲームブログ




Asepriteで作るドット絵アニメーション おりんくうと学ぶ2dゲー開発




第1弾企画 目パチのコツ 夢のコラボプロジェクト




スマホでキャラクターの目を瞬きさせる方法 Youtube




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




ゆかさん 新ココフォリアで動くapngの作り方流れてきたのだけど クリスタでもお絵かき感覚で作成できるぞ って話してて作った手順書を載せとくんだな




簡単 まばたきアニメーションの作り方 Marux2 Note




Adobe Animate Cc モーショントゥイーンを使ったアニメーション作成 Yqual




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




Live2dの無料版の作り方 アニメーションモード編 コミュ障でもいいのです




開発レポートvol 5 3dツールblenderについて Campfire キャンプファイヤー




まばたき設定 Live2d Manuals Tutorials



Q Tbn And9gct23rhc9xhrbqgdczejg3dpaglcf2watcei1ajpdsm U0q53itu Usqp Cau




キャラクターを動かそう 簡単アニメーション 目パチ 株式会社リースエンタープライズ




Adobe Character Animatorでvtuber作り さらえみblog



K Mepati




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



超カンタン瞬きスクリプト Furryアバター等に使う瞬き それの超カンタンな作り方を紹介します 1 画像を用意する まずは瞬き用の画像を用意します この瞬きは4パターンアニメです こんなパターンを用意します 矢印の順に瞬きの




イラストをそのまま動かせる Live2d でちびキャラを動かしてみた いちあっぷ



振り向く時のアニメーションの作り方 ヨシキミナトヤ Com



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




9日目 手描きアニメーションづくりの話 Rig 立命館大学情報理工学部プロジェクト団体ゲーム Cg部門




簡単 まばたきアニメーションの作り方 Marux2 Note



Mmd まばたきの作り方 Kens39の音楽中心のブログ




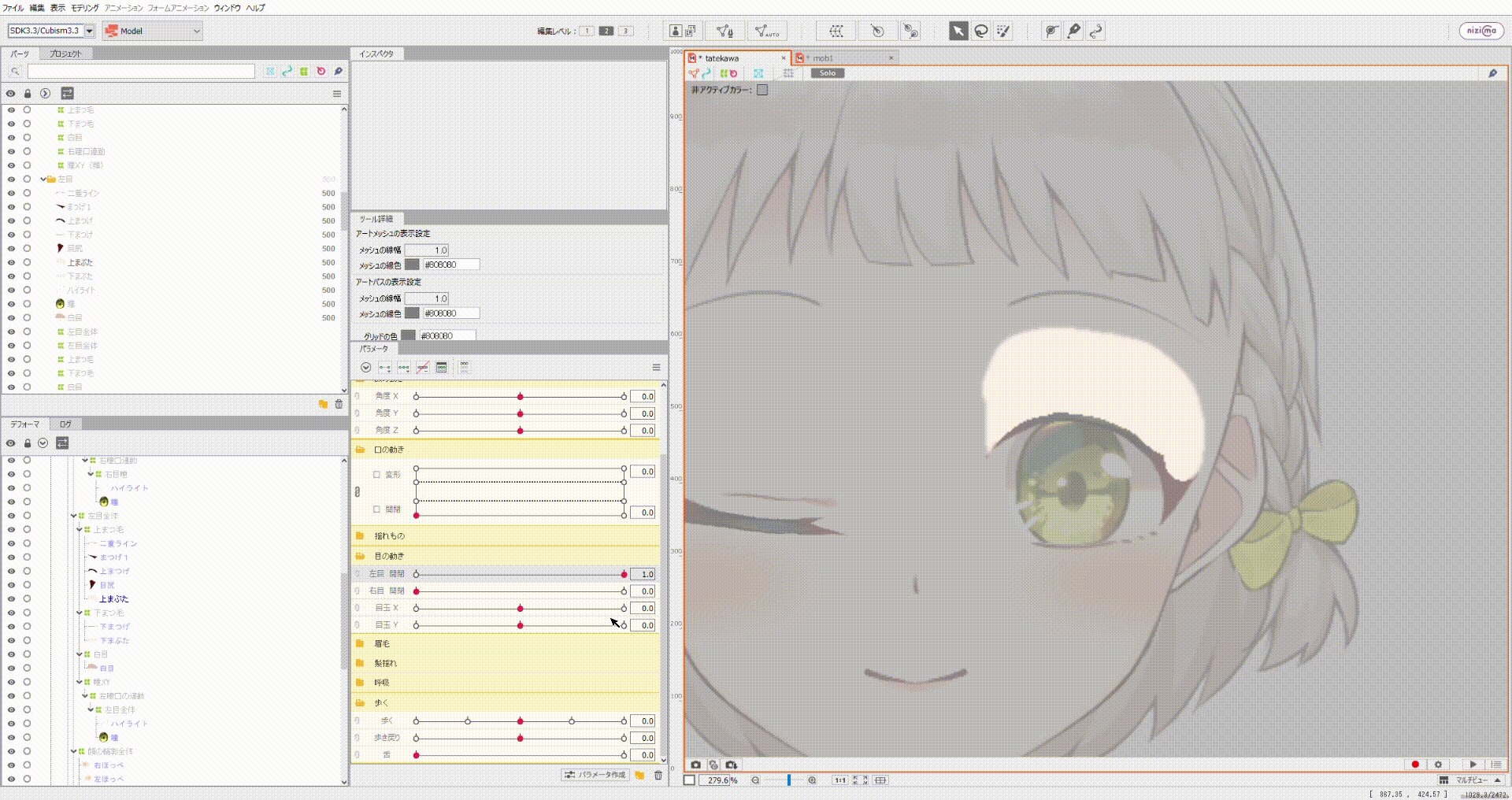
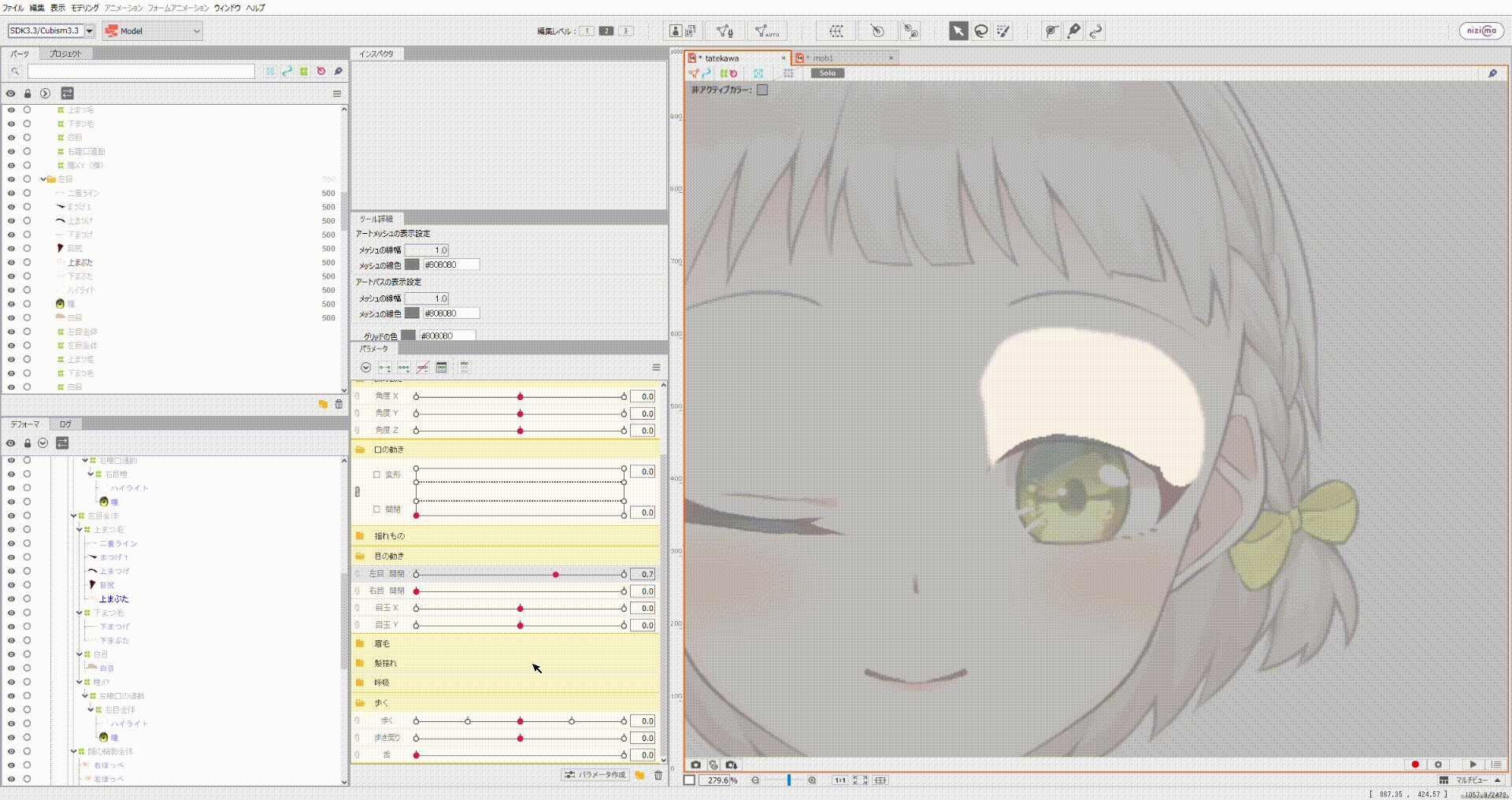
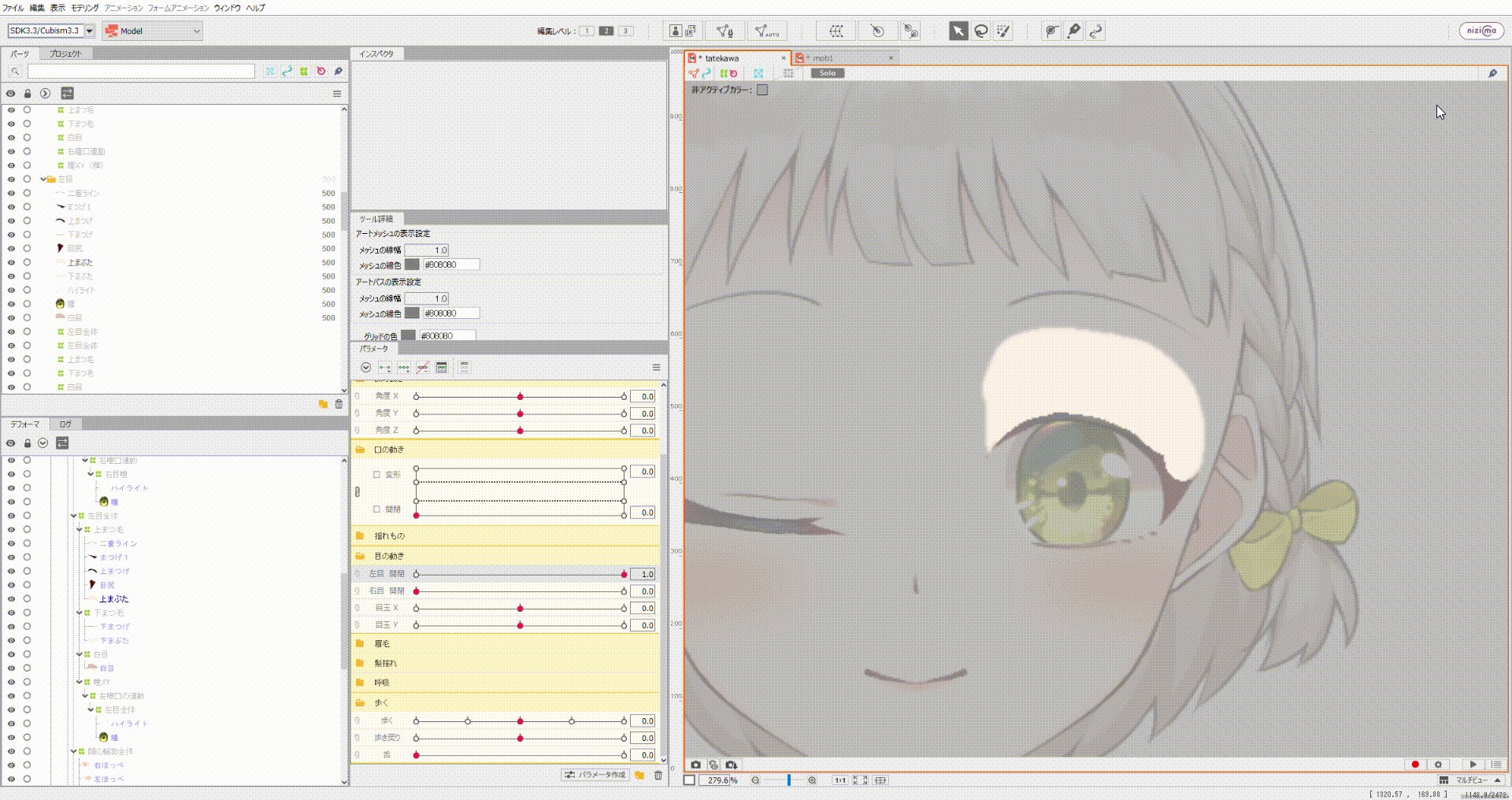
Live2d 瞬きの作り方とクオリティアップするためのノウハウ Vtuberの解剖学




スマホだけでアニメを作ろう アニビギ



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル




簡単 アニメーション Gifの作り方 デジマースブログ




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




まばたきアニメでいつものイラストをバージョンアップしよう イラスト マンガ描き方ナビ




Photoshopで簡単 Gifアニメーション制作 デザイン 印刷サービス アドラク




最高のイラスト画像 綺麗な動く イラスト 作り方




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



振り向く時のアニメーションの作り方 ヨシキミナトヤ Com



Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid




イラストにまばたき 口パクをつけます スキマ スキルのオーダーメイドマーケット Skima




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




Live2dでアニメーションを制作 大まかな作り方を紹介 さらえみblog




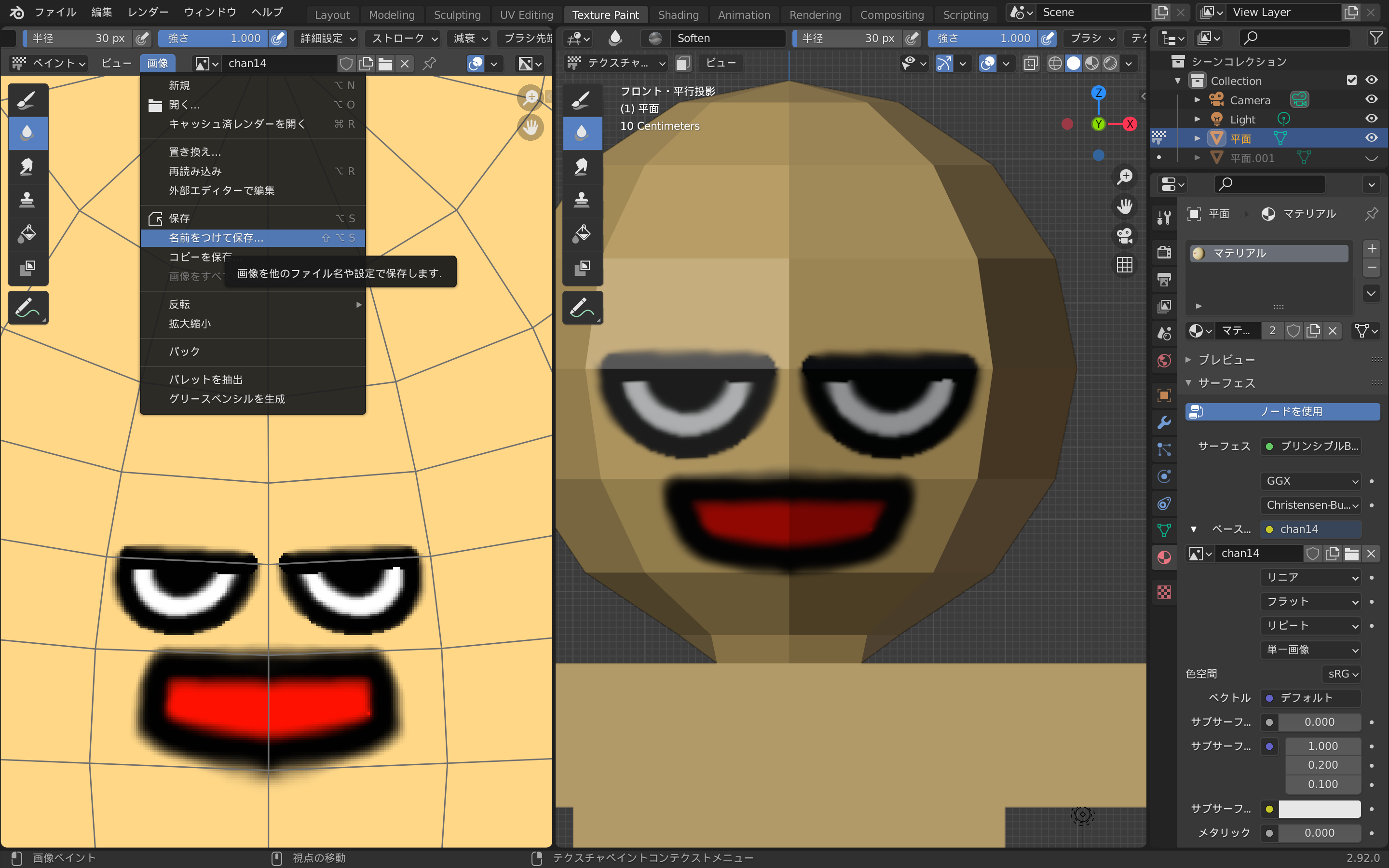
Blender2 92 初心者でも出来るテクスチャアニメーション Chan14ライフ




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




わかすぎ 海外cgアニメーター 基本的な まばたき のアニメーションの作り方について これだけ抑えとけば大丈夫という点をまとめてみました 読んで貰えたら嬉しいです




割と本気 なめらかにしゃべるカワイイ手描きアニメを作りたい 作り方も紹介 ふぐろぶ



K Mepati




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり




イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑




Cgアニメーター向けすぐに使えるメモ18 まばたきの動き わかすぎものがたり




講座 Clip Studio Paintうごイラ作成講座 第2回うごくイラストの練習 Pixivision




Live2d 瞬きの作り方とクオリティアップするためのノウハウ Vtuberの解剖学




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips




Live2d 涙を流すアニメーションの作り方 Vtuberの解剖学




うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips



さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



ドットモデルのまばたきモーフの作り方 その1 鶏小屋 Mmdメモ




まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



Listeningside Sidea




最高のイラスト画像 綺麗な動く イラスト 作り方



0 件のコメント:
コメントを投稿